“How wide should I make my design?”
It’s a question I get asked all the time by designers. I’m the lead developer at our Web Development Company In Melbourne, and at one point I was a designer too. So I should have a good answer to this one.
Questions around the size of a website can get complicated though. More often than not, they require more than a simple answer. There’s more to consider than just width and it’s important that designers understand why.
In the past, I would have said the design can be any fluid width, provided there is fluid width padding to create buffer space on left and right side of the screen. But this advice leaves too much room for error and it can confuse the designer.
First, your initial step – designing for a desktop – might not be the right one. Ask yourself if desktop design should be your first priority. Or, would it make more sense to start with tablet portrait? Or mobile screens?
Second, sizes in web design should not be considered as a static concept – they’re a fluid system. A website needs to account for the large screen of a desktop computer, the small screens of a mobile device, and everything in between.
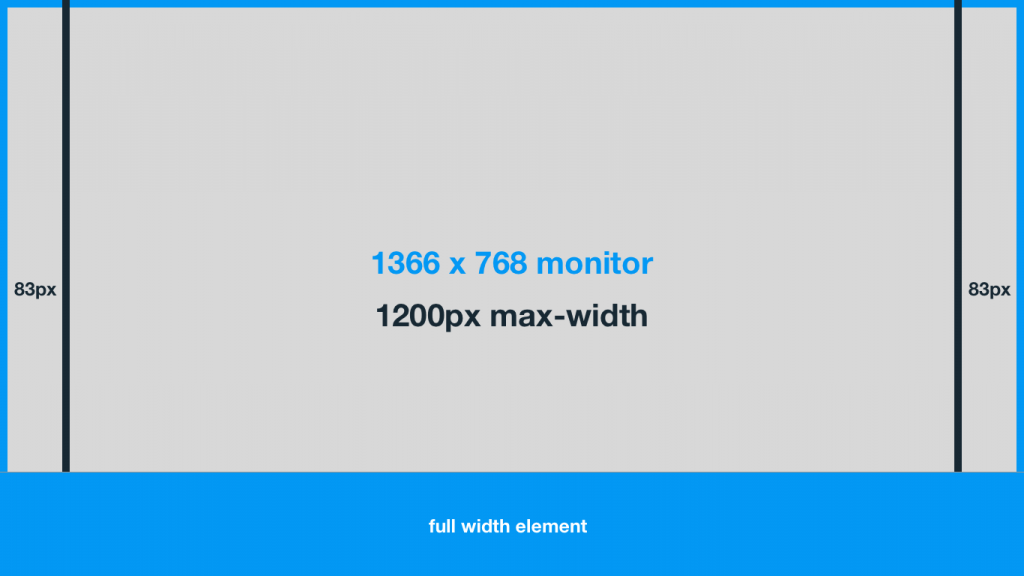
Third. Have we considered having some full width elements such as a full width header and footer. What about a full width ‘call to action’ panel? Full width elements are great as they break the design out of that squashed, boxed in restrictive structure which has been a hindrance since the conception of websites.
So the question you should really be asking is “what size should I set the maximum width?”. That question has a simple numeric answer: “1200px”. But why? Instead, let’s take a look at the data:
| Resolution | Share |
| 360×640 | 21.54% |
| 1366×768 | 12.85% |
| 1920×1080 | 7.76% |
| 375×667 | 4.94% |
| 1440×900 | 3.32% |
| 1280×800 | 2.67% |
So, according to worldwide statistics for screen resolutions, the most common wide-screen resolution is 1366×768. A 1200px wide max-width will fit nicely into that with 83px and the left and right. The popularity of 1366 resolution monitors makes it a reasonable choice to design for.

By designing to this rough guideline, using 1200px as your max width for content, 1366px as your document size and including full width elements that span the entire document width, you’ll be making sure that your designs look great on modern widescreen resolutions.