A not for profit web design has a massive impact in helping organisations reach their audiences. it’ss paramount for not for profit (NFP) organisations, as it’s at the base of engaging with the communities they serve while increasing donations.
But not for profit websites differ from others because they need to strike the right balance between raising awareness, creating urgency, provoking an emotional response and, ultimately, inspiring action.
According to ACNC, there are more than 600,000 registered not for profit organisations in Australia.
Table of Increased Awareness percentage in Australian charities from the 2021 McNair yellowSquares Survey of Public Awareness and Support of Leading Charities. Source: FP Magazine
And with roughly 65% of Australians donating to an average of ONLY 2.7 charities per year, each sign-up, membership or donation dollar counts.
In this article, we’ll cover:
- How to Plan for A Great Not for Profit Website
- What are Some Best Practices for Not for Profit Website Design?
- 5 of the Best Not for Profit Websites Examples in 2022
- A Successful Not for Profit Web Design Website in a Nutshell
How to Plan for A Great Not for Profit Web Design & Build
Even though face-to-face and door-to-door fundraising campaigns are still good ways for NFPs to raise money and increase awareness, a not for profit website as its the landing page for all digital marketing efforts and consumer education. And with 99% of adult Australians having access to the Internet, communicating your organisation’s mission online is paramount.
But great not for profit web design needs to start with the right objectives. The purpose needs to be clear – what action do you want your audience to take? Is your website used for soliciting donations, raising awareness or encouraging action such as becoming a member, subscribing or volunteering?
So, what separates a good Not For Profit web design from a great one? A great website starts with research. Here’s your pre-build checklist.
1. Identify goals
Define what action your visitors need to do on the website
The first step in your pre-build strategy is to clearly identify your NFP’s website goals.
- Do you have a financial target that you need the website to meet?
- Are you looking to increase your subscription numbers? If so, how many?
- Are you looking for funding and need the NFP or charity website to sell and secure it?
- Do you want to specifically increase awareness, receive donations or engage the audience in another way?
Talk with your colleagues or key stakeholders to set these goals and ensure your web development company has these in mind when working through your website strategy.
2. Clearly defined audience(s)
Make a profile of your target audience persona
For your not for profit web design, you need to define your audience(s). A lot of charities or non-government organisations (NGOs) have more than one audience, such as
- Corporates, organisations and other businesses
- Consumers such as families, individuals, parents, or students
- Philanthropy organisations and government organisations
Set time aside with your team and stakeholders to work out what your organisation’s personas are: what is their demographic, what are their pain points and goals, and where can you reach them. Below is an example of what a user persona profile could look like.
User Persona example. Source: Semrush
All that traffic lands on your website, and the right audience converts.
3. Map out the user flow
Map out clear customer journeys for each of your personas
User flows visually show the ideal pages that you would like your target audience(s) to visit, usually with the end goal of completing an action. For example, you would expect a corporate or government group to take a different journey to say a parent looking for educational resources on your blog. While you might want funding from a government organisation, you want parents to sign up to the newsletter.
The user flow will showcase the customer journey or route a user should take to complete a task – with the best user experience. Mapping it out pre-website build is an opportunity to identify the best path for each persona.
User flow example. Source: UserGuiding
Creating the right strategy for your NFP based on the organisation’s mission and goals is the best way to lay the foundations for a great website that’s going to help your nonprofit achieve its targets.
What are Some Best Practices for Not for Profit Website Design?
A great website helps not for profits widen the reach of their cause and increase supporter engagement. But what are the elements that make it successful?
Here are 9 best practices for non for profit website design:
- Strong branding and messaging
- Accessibility
- Clear and simple navigation and user flow
Mobile-first web design - High-quality visuals
- SEO-optimised web development
- Video content
- Fast-loading web pages
Strong branding and messaging
Source: International Winston Churchill Society
In the charity world, communicating your NFP’s mission upfront ensures that anyone landing on your website understands your purpose and stays engaged. Your tone of voice must be consistent and your messaging empathetic throughout. Clear calls to action, legible font and consistent brand colours across your website are a must for standing out.
Accessibility
The web is meant to work for all people, no matter their location, background, hardware, software or abilities. Accessible websites are designed and developed so that anyone can navigate, understand and interact with them. And with the not for profit sector covering areas such as disability, ageing futures or CALD communities, web accessibility is crucial. Some accessibility measures include adequate contrast between foreground and background, form elements with clear labels and alternative text for images.
Clear and simple navigation and user flow
A great not for profit website development has a great user experience (UX). That means a well-organised website with clear, simple, consistent and obvious navigation. The navigation bar is particularly important especially for non profit websites because it’s one of the first things a web page visitor sees.
Mobile-first web design
In this day and age, no website should be designed without considering mobile devices. In Australia, 93% of people use mobile devices to go online (ACMA). A responsive website will guarantee better UX and higher conversion rates. Because no matter how strong the branding, messaging or navigation, if your target audience can’t perform the desired action on their mobile phones or tablets, then they will leave your website without converting.
High-quality visuals
Source: Oxfam Australia
“An image speaks a thousand words” rings especially true for the not for profit sector. When used right, visuals can showcase your mission and tell a story all at a glimpse. Using big high-quality images, videos and/or infographics will help your organisation convey the message more accurately. Rule of thumb: never use stock photos of people on your website or digital communications. Especially if you’re a charity supporting homelessness or poverty programs, you need to showcase images of real people your organisation has helped.
SEO-optimised web development
According to ABS, search engines are responsible for roughly 93% of Australians’ customer journeys. For a not for profit organisation to be found online, it needs to have a clear SEO strategy. SEO for nonprofits can prioritise location and use keyword research and link building to generate brand awareness.
Video content
Source: APNA Nurses Clinic
Video content is an essential medium, especially in today’s landscape. A not for profit organisation can use a video to both inform and inspire and advance its mission in just a few minutes. A charity video can convey more emotion and information in a short amount of time, inspiring your target audience to make a donation.
Fast-loading web pages
With so much information on the internet and our attention span lower than ever, your charity website’s speed is essential if you want to keep your audience engaged. And research by Google backs this up: 53% of web visitors leave a page that takes longer than 3 seconds to load. Invest in your not for profit web development solutions starting with checking your website’s speed, optimising your content and images, choosing performance-hosting solutions or eliminating unnecessary plugins.
5 of the Best Not for Profit Websites Examples in 2022
The International Churchill Society
The International Churchill Society (ICS) is an education nonprofit that maintains the values of Winston Churchill and provides comprehensive access to resources, publications and events worldwide.
On the homepage, the navigation is clear and easy to understand with the plus icons near each section. The call to action stands out in bold colour with the straightforward action “Join.” Plus, the drop-down menu underneath the quote covers the target audience’s interests and reinforces the website’s main action “Join.”
Why The International Churchill Society website works:
- Strong branding and messaging
- Clear and accessible navigation
- Clear call to action
- Strong path to donations/subscriptions
Oxfam Australia
Oxfam Australia is a sub-branch of Oxfam International global charity that focuses on the alleviation of global poverty.
Oxfam’s Donation page is one of the best not for profit websites examples because it features a real, high-quality image of the people it helps, it has concise content written in a legible font, and offers plenty of donation options in a form that inspires action.
Why the Oxfam Australia website works:
- High-quality visuals
- Strong branding and messaging
- Clear and simple navigation and user flow
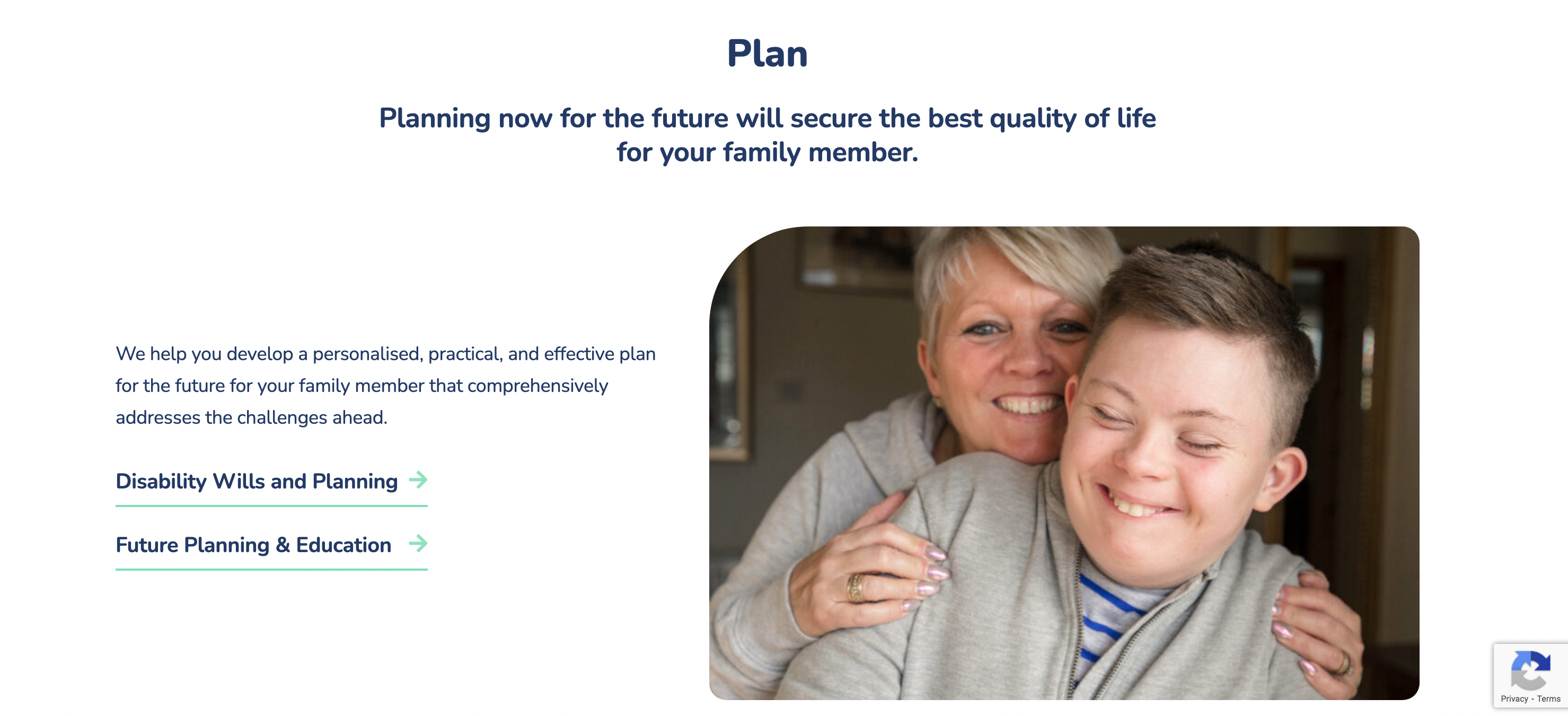
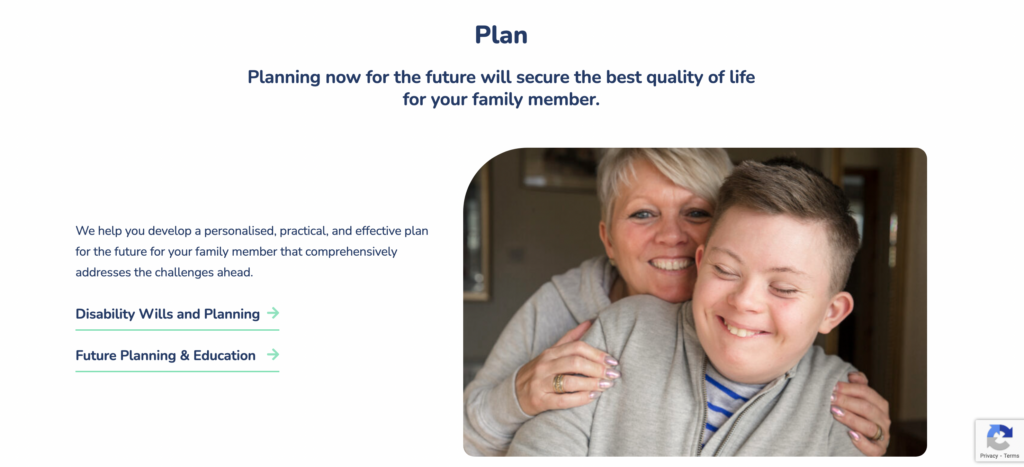
Future Living

Future Living is a NFP organisation focused on providing long-term legal assistance and care to people living with mental disabilities and their families.
The Future Living homepage has a well-designed navigation bar, is accessible with plenty of white space and contrast between foreground and background, and uses a legible font. The image chosen reinforces the content, and you can see at a glance how this organisation can help.
Why the Future Living website works:
- Accessibility
- Strong branding and messaging
- Talks to both target audiences
- Clear and simple navigation and user flow
APNA Nurses Clinic
APNA Nurses Clinic is a not for profit organisation focused on providing free educational content, tools and resources to nurses.
The website is highly responsive, easy to navigate, features informative videos and the resources are easily accessible. The navigation bar labels turn aqua when you scroll over, making it easier to focus on a specific topic – and more compelling to click.
Why the APNA Nurses Clinic website works:
- Video Content
- Clear and simple navigation and user flow
- Mobile-first web design and fast-loading web pages
Médecins Sans Frontières/Doctors Without Borders
Médecins Sans Frontières/Doctors Without Borders (MSF) is an international non profit humanitarian medical organisation dedicated to providing aid in conflict zones and countries affected by endemic diseases.
MSF has two user personas – volunteers to go to the affected areas and people to donate and help support their organisation monetarily. Their two calls to action are evident from the get-go, in both the navigation bar and in the middle of the homepage – with a whole section dedicated to it.
Why the MSF website works:
- Clearly defined target audiences and calls to action
- High-quality visuals
- Strong branding and messaging
A Successful Not for Profit Web Design Website in a Nutshell
A great website is essential in building your not for profit, NGO or charity brand. But to get that traffic and conversions, NFPs need more than a great website. They need a digital marketing strategy that converts. A successful online campaign – social media, SEO or remarketing – that engages the right audience will efficiently bring traffic to your website. And with a great design and web development, that audience will engage with your content and ultimately convert.
At Pixelstorm, we have worked with numerous not for profit organisations, helping them reach the support they need to make the world a better place. If you’re looking to improve your website and need help with an SEO-driven content strategy, our web development agency can help.
Contact us today for a free consultation.