Gutenberg is a game changer for WordPress and a replacement for the old thrashbox TinyMCE editor, TinyMCE caused many issues for website owners like:unusable shortcode markup, hardcoding within the page. TinyMCE is a rusty staircase when what we need is an express elevator.
One could argue that TinyMCE inferiorities is why we have ACF, Tatsu, Elementor and Visual Bakery page builder plugin and premium themes with their own page builders Like Divi Page builder.
Now enter the mighty Gutenberg and watch the landscape and themes of the future change.
After a quick play with Gutenberg on WordPress 5.0 beta, I can see Gutenberg is a content builder aimed at being an alternative to the Elementor and Visual Bakery page builders.
Gutenberg has similar functionality to the other page builders. You can build columns and add elements within the columns. You can change text colour and background colours of individual columns.
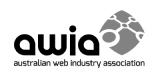
The “Cover” element
This element allows you to add a background image to a row then overlay the image with some text. Great for Hero banners. Another nice feature of this is the color wash which makes the text more readable and allows you to create some nice banners.

Native Galleries
WordPress native Galleries have been given a boost with Gutenberg. Gutenberg is using flexbox to handle the odd number gallery formatting.

Freshly squeezed organic orange juice 
Closeup of sliced lime textured background 
Rich Media
Gutenberg has an emphasis on rich media. Site owners can now easily see how to add in PDF download links, Youtube videos, Testimonials from clients, table of content, facebook feeds.
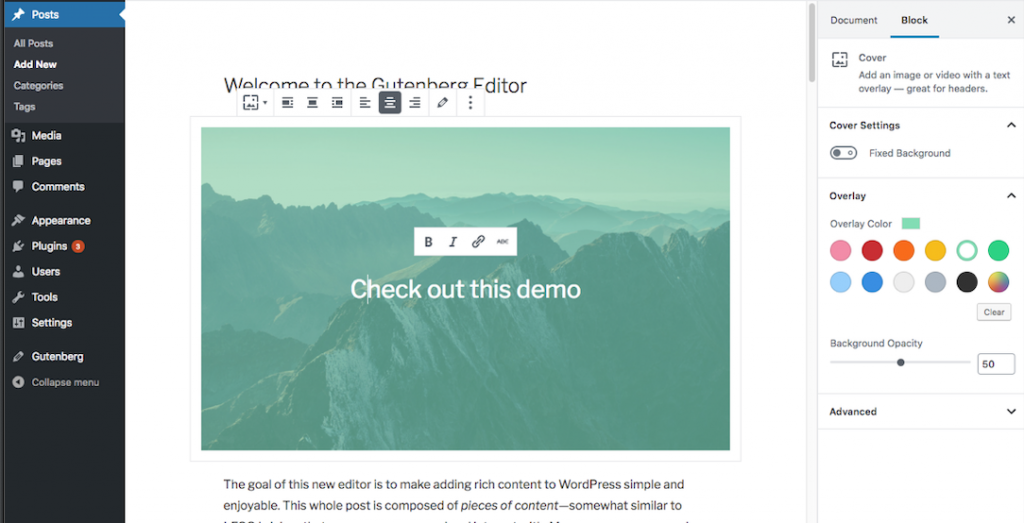
Fullwidth Alignment
Next up is the awesome fullwidth content ‘alignment’ feature. With this code added to your themes functions.php file, you will add support fo Gutenberg’s fullscreen content panels which allows content to go fullwidth.
This feature will only work with a theme that supports it. Fullscreen elements works really well with the new WordPress TwentyNinteen default theme, but does not work out of the box with the twentySeventeen theme.
function theme_setup() { add_theme_support( 'align-wide' );}add_action( 'after_setup_theme', 'theme_setup' );

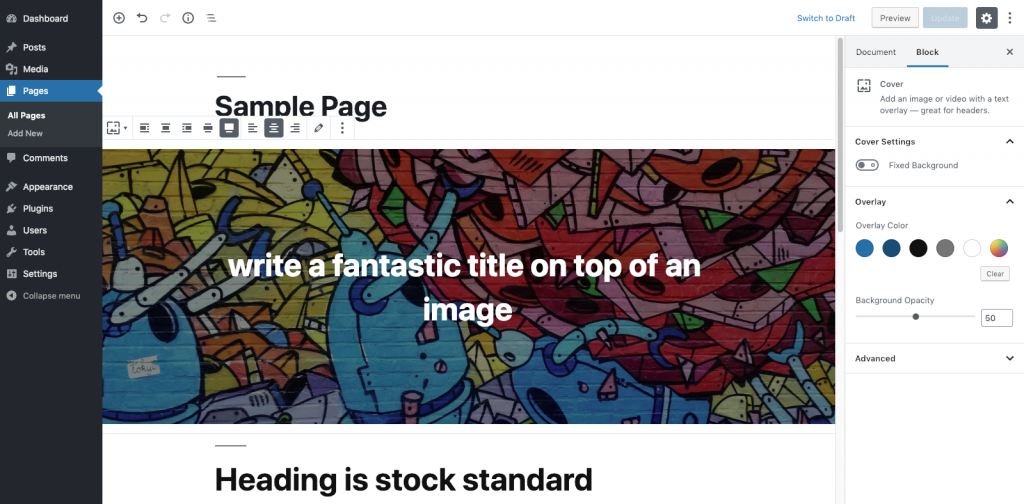
Reusable Blocks
Another powerful option is for reusable blocks which was a key part of the other page builders. WordPress has simple Json importer which will allow you to import your favourite blocks from one site to another.

My least favourite feature of Gutenberg is your page list of blocks get lost. The main menu is the best way to get access to block properties but the list can get insanely long.
The React built editor can get in the way and obscure some crucial controls when editing. Quite frustrating.
I think the beauty of Gutenberg is that it’s built into the core. WordPress has a powerful community of developers and designers and now that community will get behind Gutenberg. It’s exciting to see new Gutenberg enabled themes hitting the shelves in the months to come. And for us we are looking forward to theme development and WordPress training with Gutenberg.
Chat today with our Web Design Company Melbourne to discuss how your business could take advantage of a website built with Gutenberg.